
Reveal Hidden element onclick while hiding other elements - Using JavaScript with Hype - Tumult Forums

html - Javascript statement document.getElementById('').style.display = "inline"; is effect later on when I open editor(Div) again - Stack Overflow

javascript - document.getElementById().style.display = 'none'; only works in Firefox - Stack Overflow

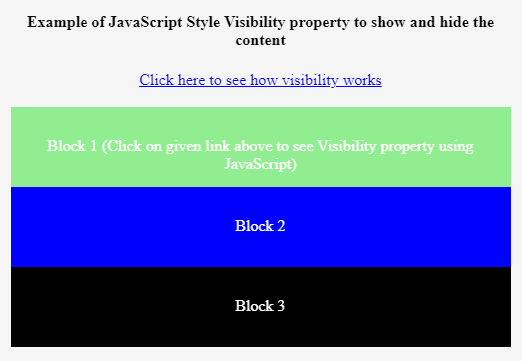
Show or hide div layer by using JavaScript document display property inline or none value. - YouTube

In HideSection.js there is some error as reported by Chrome · Issue #3 · EvotecIT/PSWriteHTML · GitHub

javascript - getElementById returning null when trying to access component from customElement - Stack Overflow

![JavaScript Display None Property [UPDATED 2023] - Developer Helps JavaScript Display None Property [UPDATED 2023] - Developer Helps](https://www.developerhelps.com/wp-content/uploads/2019/10/javascript-display-none-min.jpg)