New to html and problem with centering text in the boxes. I've been trying to solve this issue for 3 days. : r/css

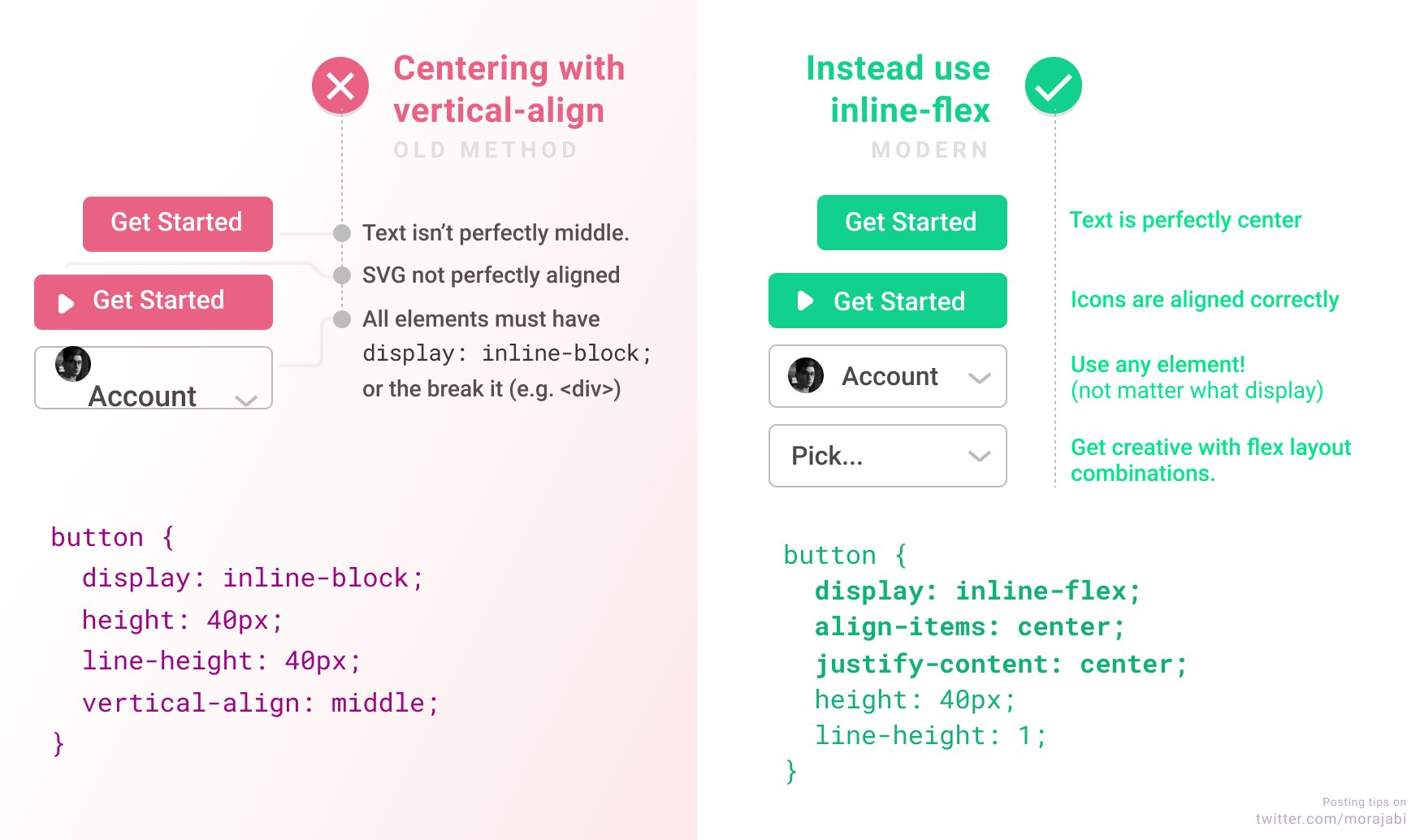
Mo on Twitter: "🔥 CSS to center align <button> or <div> content the correct way: display: inline-flex; align-items: center; justify-content: center; https://t.co/IXP6mzzpRb" / X

Center a Div using Display Property in CSS: Learn how to center elements | Learn Web Development #32 - YouTube