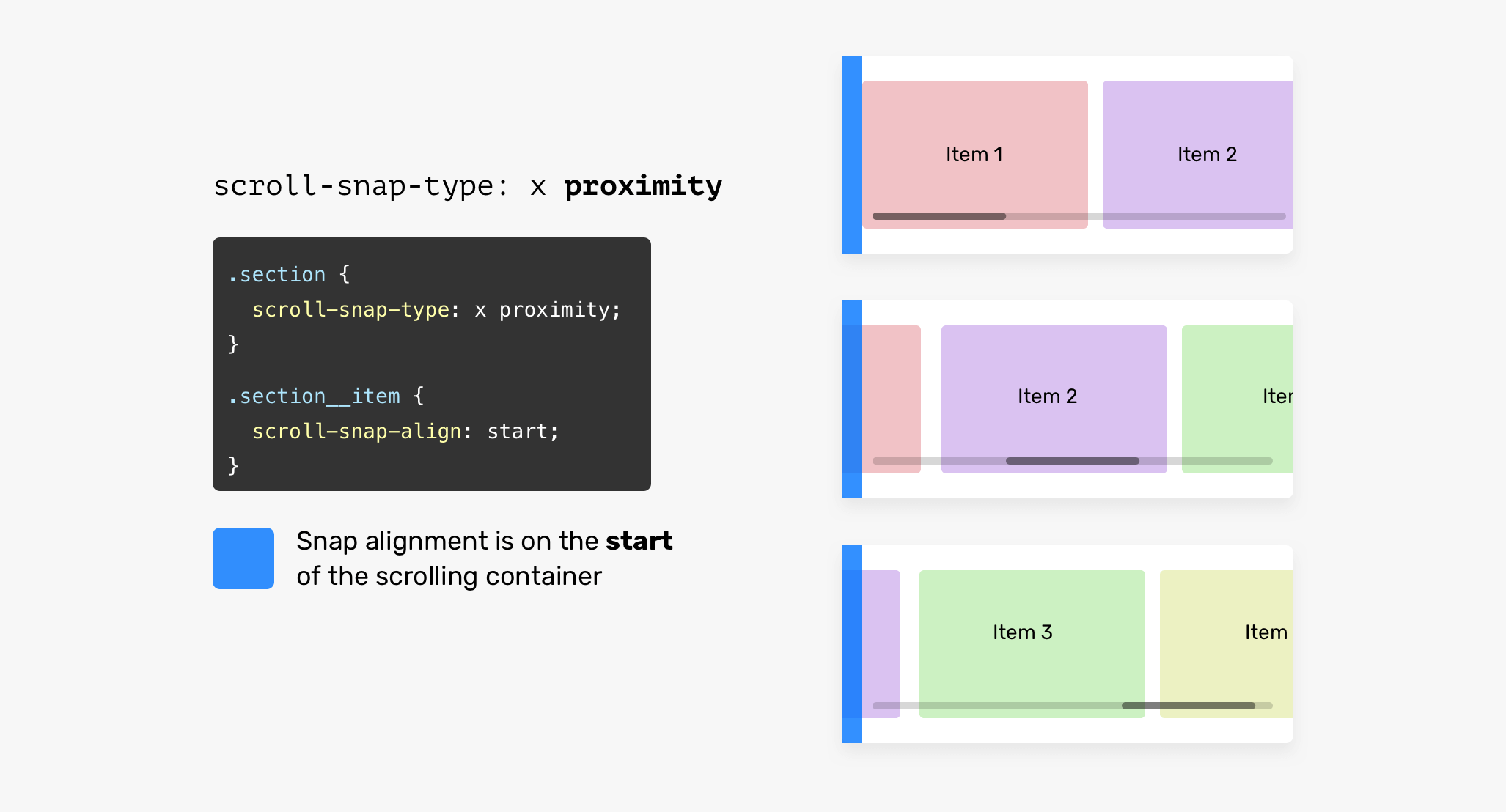
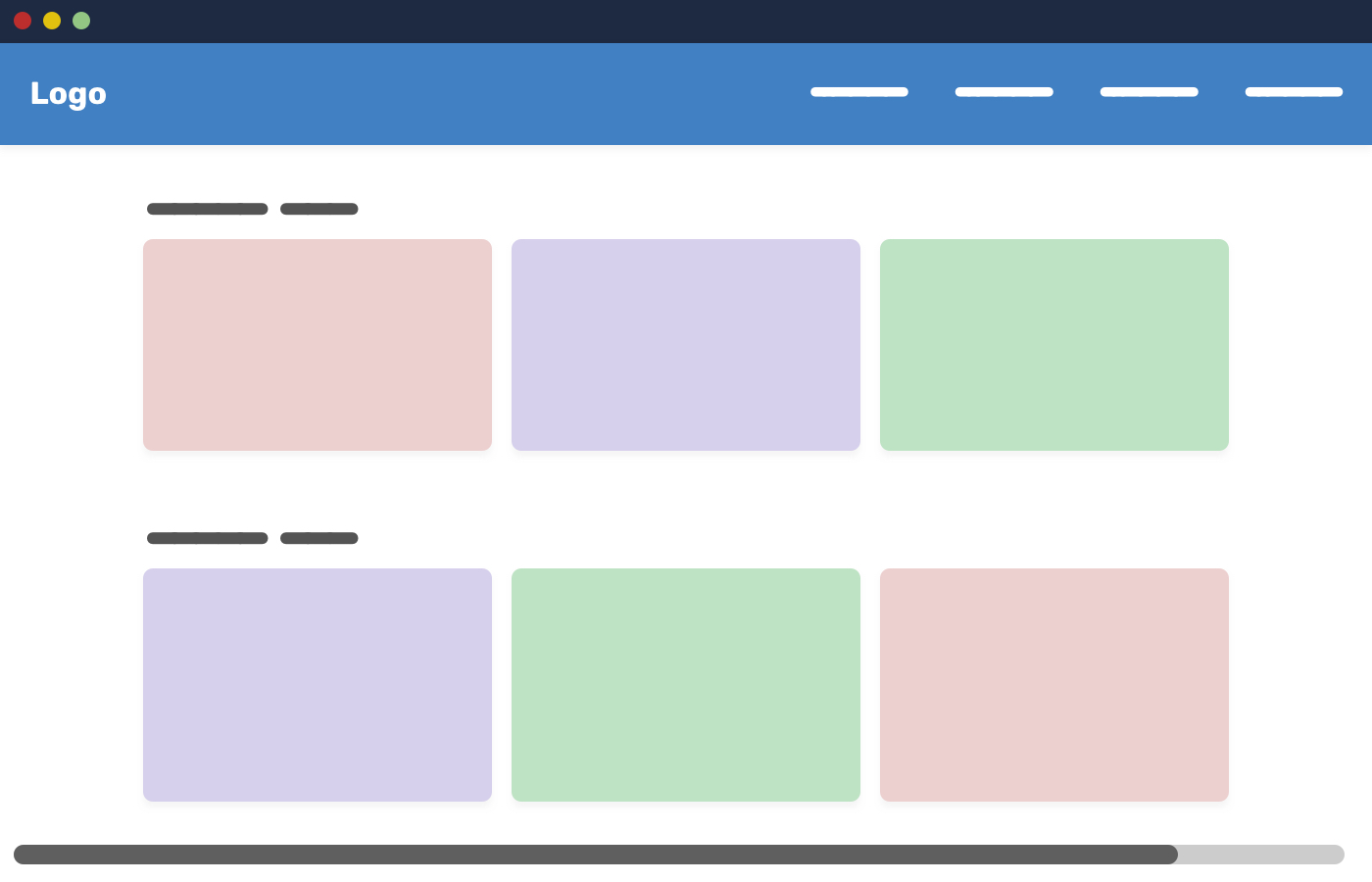
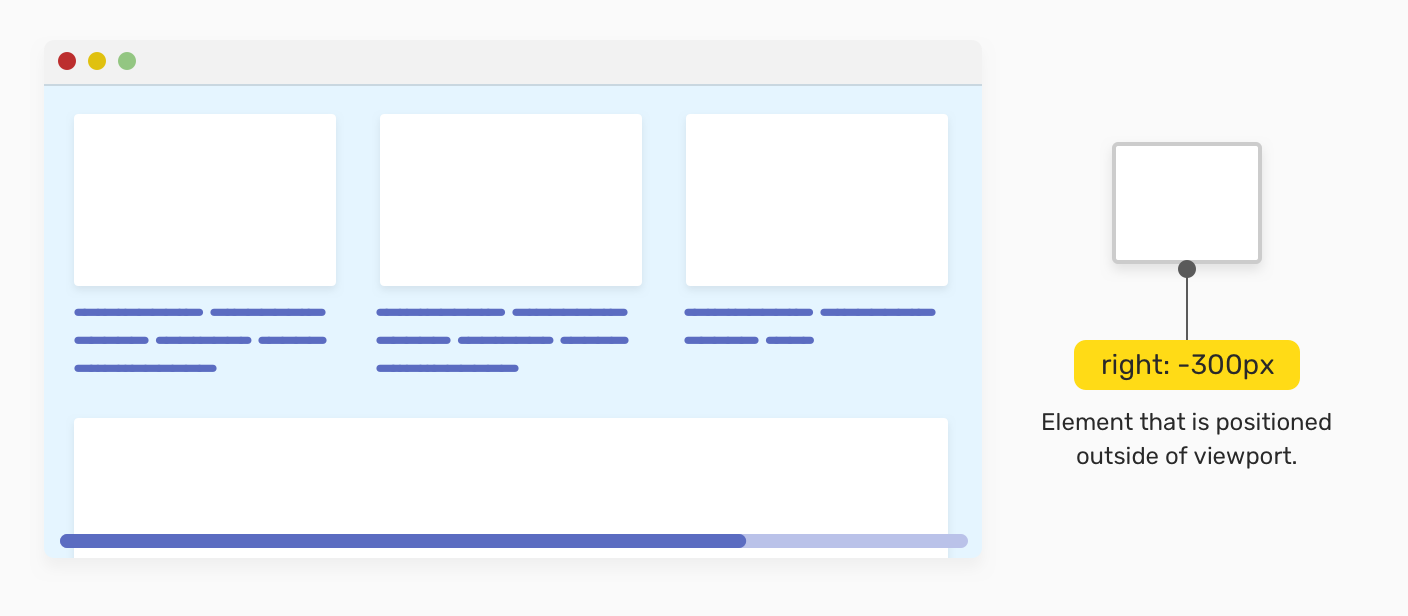
CSS-Tricks on Twitter: "A little horizontal scrolling section is so easy these days! https://t.co/pl1a7oIqkn A little momentum scrolling might not hurt: https://t.co/GHjK8H4SfX Scroll snapping is nice too: https://t.co/wCEkrXFuup Stretch goal: active nav

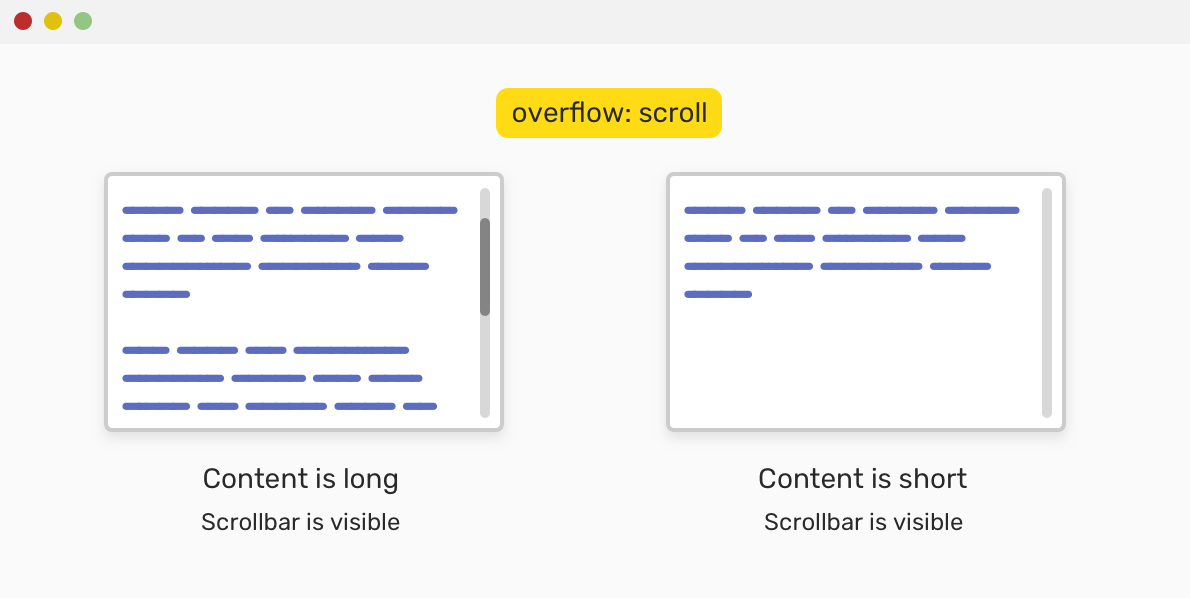
css - Different behavior of flexbox with (overflow-y) scroll on Safari, Firefox and Edge VS Chrome - Stack Overflow